前端调试和网络技术基础 学习笔记
1、 前端调试
前端调试主要有以下三个方面:

1.1、网页调试
Elements
- 查看页面元素当前生效的样式与继承来、计算后的样式
- 查看浏览器原生组件的格式
- 神奇的拷贝
- 拷贝html片段
- 拷贝JS选择器
- 拷贝样式
- 拷贝xpath
- 神奇的自动补写与提示
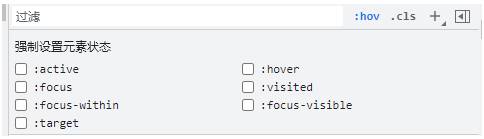
- 状态模拟

可以查看hover时的设置
- 优秀的颜色选择器、shadow选择器、animation选择器与快捷插入

可以自行选择颜色、动画等功能
- 搜索
- 可以搜索文本、样式,甚至元素
- 可以搜索计算后的样式、快速定位
- 已绑定事件
1.2、Console
- console 方法
- console.log 多参数
- consloe.info,consoloe.info,console.warm多语义输出
- console.table 格式化输出
- console.time,console.timeEnd计时函数
- console.assert断言函数
- console.clear 清空控制台
- 更多内容参考文档
- 快捷函数与变量
- $0-$4 之前选择过的元素
- $() document.querySelector $()() document.querySelectorAll $x() 查找xpath
- $_ 控制台上次执行的值
- clear()
- debug()
- getEventListeners
- keys/values
- monitor/unmonitor 监听函数执行
- monitorEvent/unmonitorEven 监听事件
- 其他
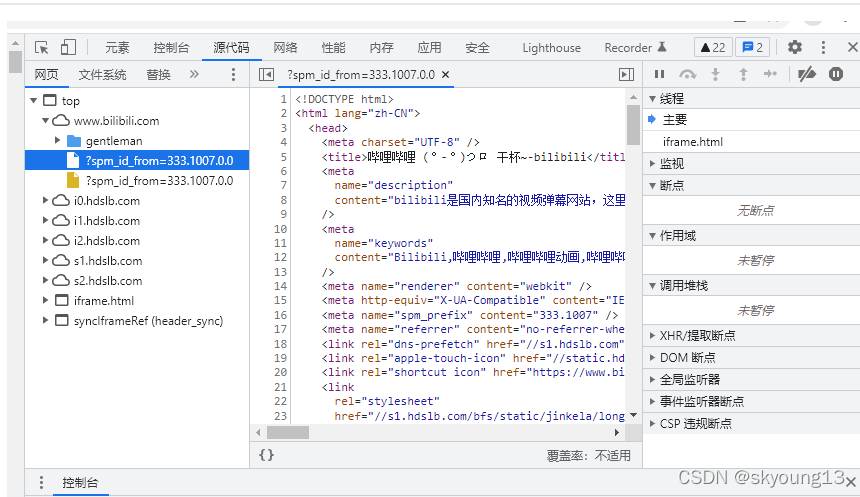
1.3、Source

- 脚步调试
- 断点
- 条件断点、日志断点
- XHP断点
- DOM断点
- 事件触发断点
- 本地在线开发,实时存储
- 线上环境轻松debug
- 收藏自己的魔术脚本
- 使用snippets,新建一些简短的魔术脚本,往往事半功倍
- 覆盖率、CSS overview
- 调试hover态
- 搜索与全局搜索
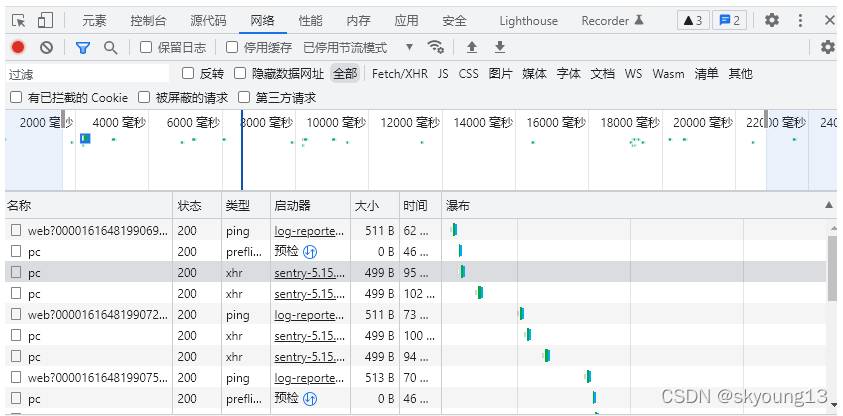
1.4、 Network

- 查看页面资源加载的瀑布流、请求头、响应头等信息
- 加载进度截屏
- 分类查看与搜索
- 更强大的搜索功能
- 查看请求的发起方
- 强大的拷贝、网络重放
- 环境模拟
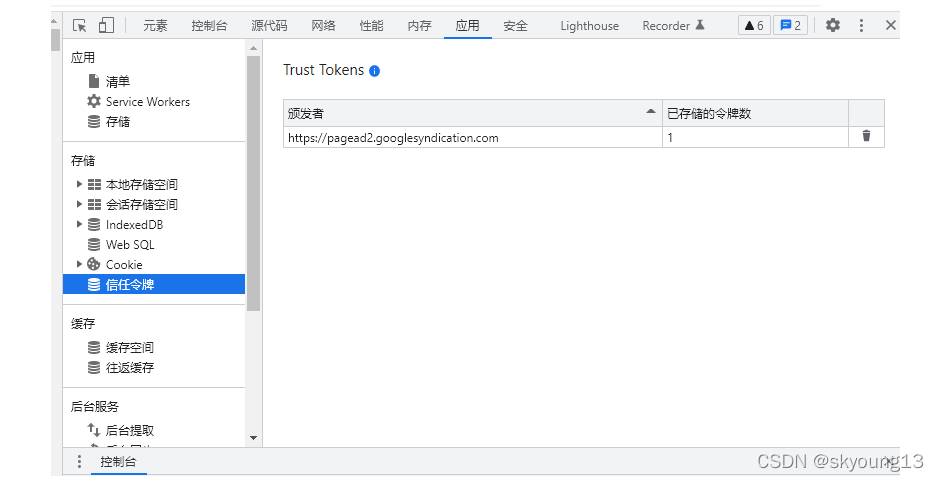
1.5、 Application

- LocalStorage、SessionStorage
- Cookie
- 后台应用
- 快捷清除
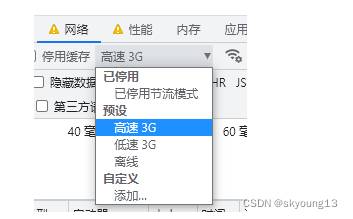
1.6、模拟与仿真
-
设备模拟

-
网速、CPU模拟


-
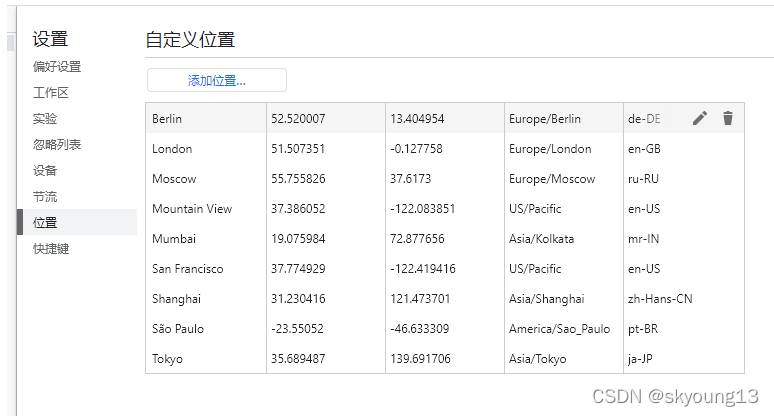
篡改定位api
-
媒体查询模拟
- 系统配色模式-rendering
- 当前设备类型-rendering
1.7、移动真机测试
- 安卓浏览器: chrome://inspect/#devices
- IOS Safari :OSX safari
- Fiddler,Charles
- vConsole
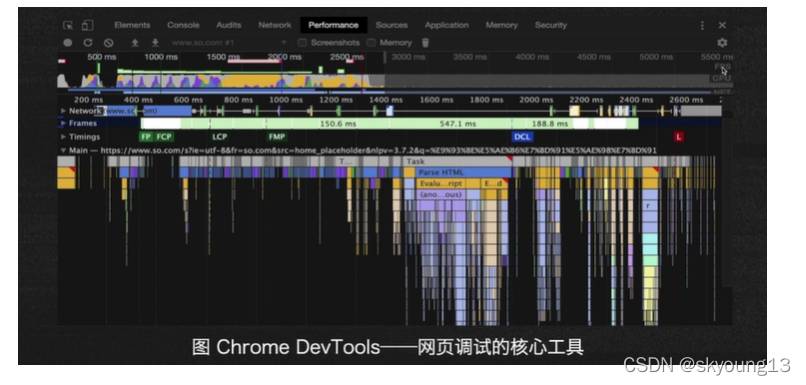
1.8、本地审查网络性能

1.8.1 性能指标
- FP:first paint 首次绘制
- FCP: first contentful paint 首次内容绘制
- FMP: firts meaningful paint 首次有效绘制
- LCP: largest contentful paint 最大内容绘制
- DCL:DomContentloaded 该事件触发
- L:onlLoad 该事件触发
1.9、实时监控网页性能和报错
performance.getentries()
performance.timing
1.10、部署位置
- 性能分析脚本尽可能地最后执行,避免影响业务
- 错误监控的实现方式是监听window.oneerror事件,因此需要放在页面头部来保证事件及时绑定
2、网络技术基础
2.1 URL
uniform resource locator

http://:/
?
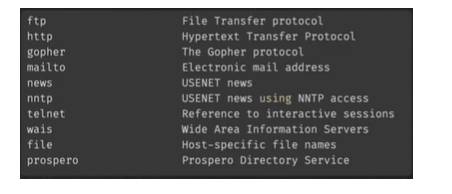
- 协议部分 protocol
- 主机 host
- 端口号 port 默认为80
- 路径 path
- 参数 search
- 哈希 hash 锚点
常见应用:

2.2 HTTP协议
HTTP协议是以ASCII码传输,建立在TCP/TP协议之上的应用层规范

方法(method)
| method | HTTP标准 | 含义 |
|---|
| GET | 1.0及以上 | 获取URL指定的信息 |
| POST | 1.0及以上 | 从客户端向服务端发送数据 |
| HEAD | 1.0及以上 | 和GET基本相同,不过只返回消息头,不返回消息 |
| OPTIONS | 1.1 | 用于通知或查询通信选项 |
| PUT | 1.1 | 替换URL指定的服务器上的文件 |
| DELETE | 1.1 | 删除URL指定的服务器上的文件 |
| TRACE | 1.1 | 将服务器收到的请求行和头部直接返回给客户端 |
| CONNECT | 1.1 | 使用代理传输加密消息时使用的方法 |

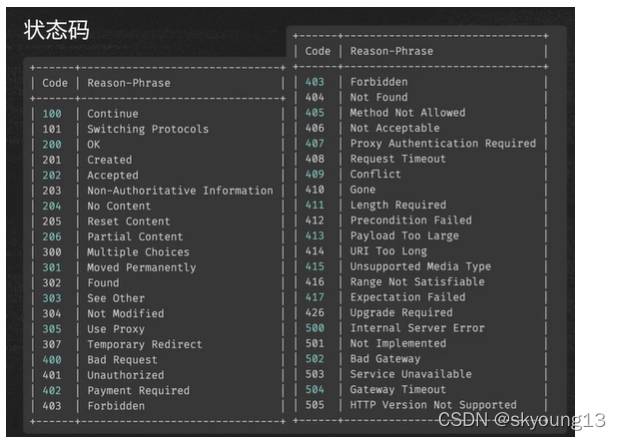
常见的HTTP相应状态码
| 状态码 | 描述 |
|---|
| 101 | 切换协议 |
| 200 | OK |
| 301 | 永久重定向 |
| 302 | 临时重定向 |
| 304 | 资源未修改,不返回实体内容 |
| 403 | 服务器拒绝访问对应的资源 |
| 404 | 服务器上无法找到资源 |
| 500 | 内部服务器错误 |
| 503 | 服务器出于超负载或正在停机维护 |
实体头的MIME类型

请求头Cookie
网站为了辨别用户身份而存储在用户本地终端上的数据
Cookie安全策略
- Path
- Domain
- Expires
- Secure
- HttpOnly
- SameSite
2.3 DNS
为互联网上任何可用的网页服务器提供了方便人类理解的网址
设置域名IP

根服务器

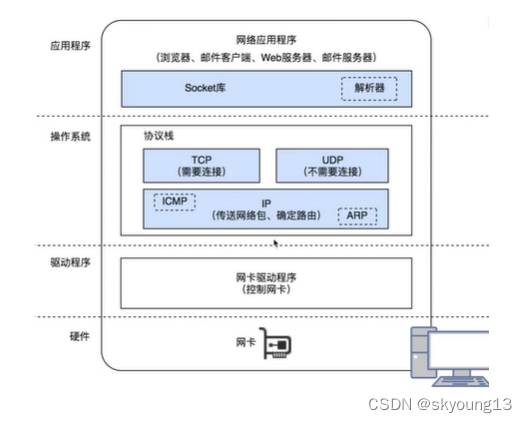
2.4 TCP/IP
协议栈

套接字
- 客户端IP地址
- 客户端端口号
- 服务器IP地址
- 服务器端口号
2.5 TLS/SSL
HTTPS 默认端口443
HTTPS的优势
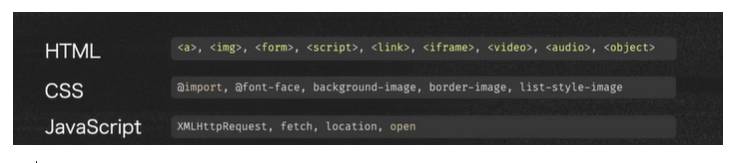
混合内容
- 被动混合内容 img video audio
- 主动混合内容 script link 等
学习网址:https://www.xuetangx.com/learn/THU08091000257/THU08091000257/10322315/video/17397692?channel=i.area.recent_search