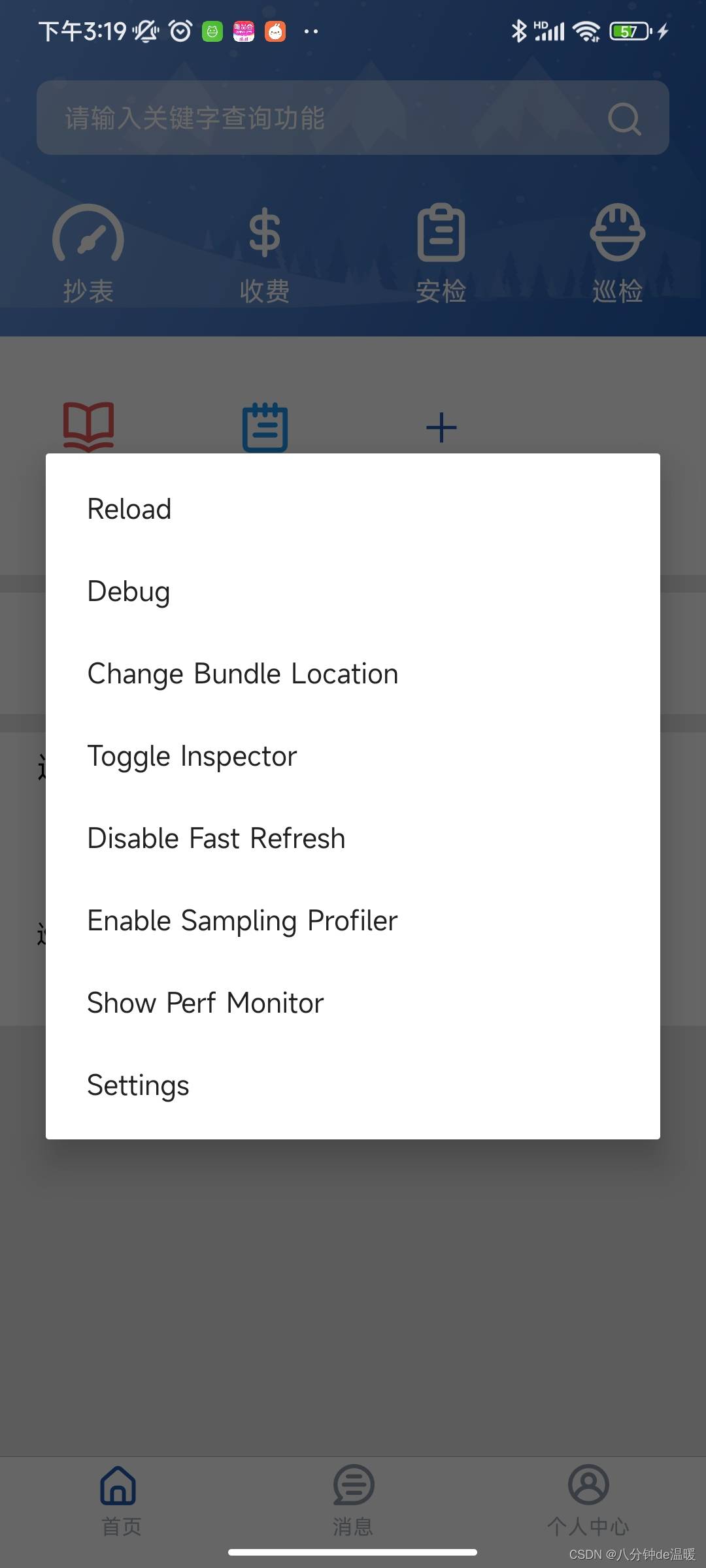
我用的真机调试,手机摇晃会出现出现的页面,点击debug

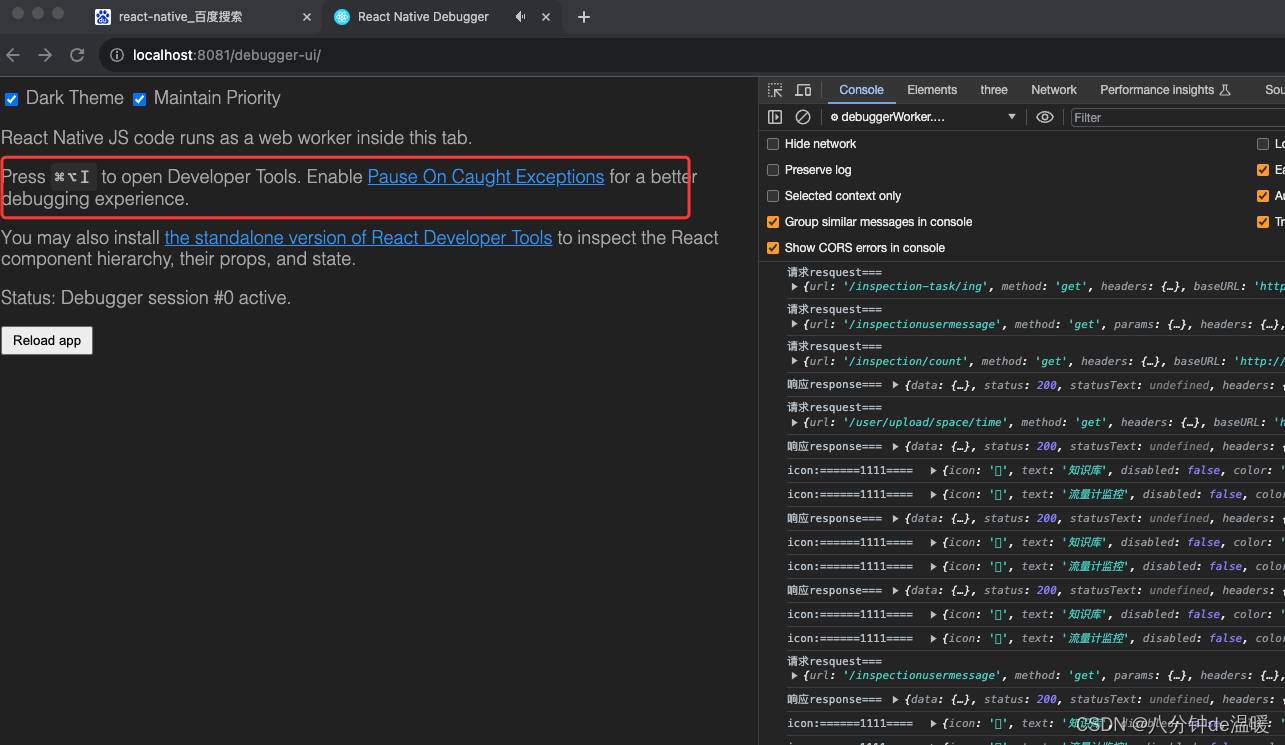
点击debug后,页面会出现,点按提示操作快捷键会出现开发者工具

注意:Chrome 中并不能直接看到 App 的用户界面,而只能提供 console 的输出,以及在 sources 项中断点调试 js 脚本。一些老的教程和文章会提到 React 的 Chrome 插件,这一插件目前并不支持 React Native,而且调试本身并不需要这个插件。不过你可以安装独立(非插件)版本的 React Developer Tools 来辅助查看界面布局,下文会讲述具体安装方法。
注意:使用 Chrome 调试目前无法观测到 React Native 中的网络请求,你可以使用功能更强大的第三方的react-native-debugger或是官方的flipper(注意仅能在 0.62 以上版本可用)来观测。

如果页面中有debug,会进入debug模式,会方便我们的调试
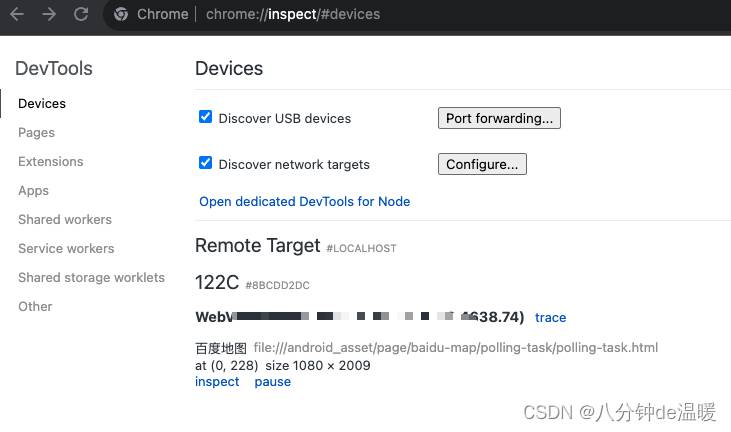
在浏览器中执行chrome://inspect/#devices
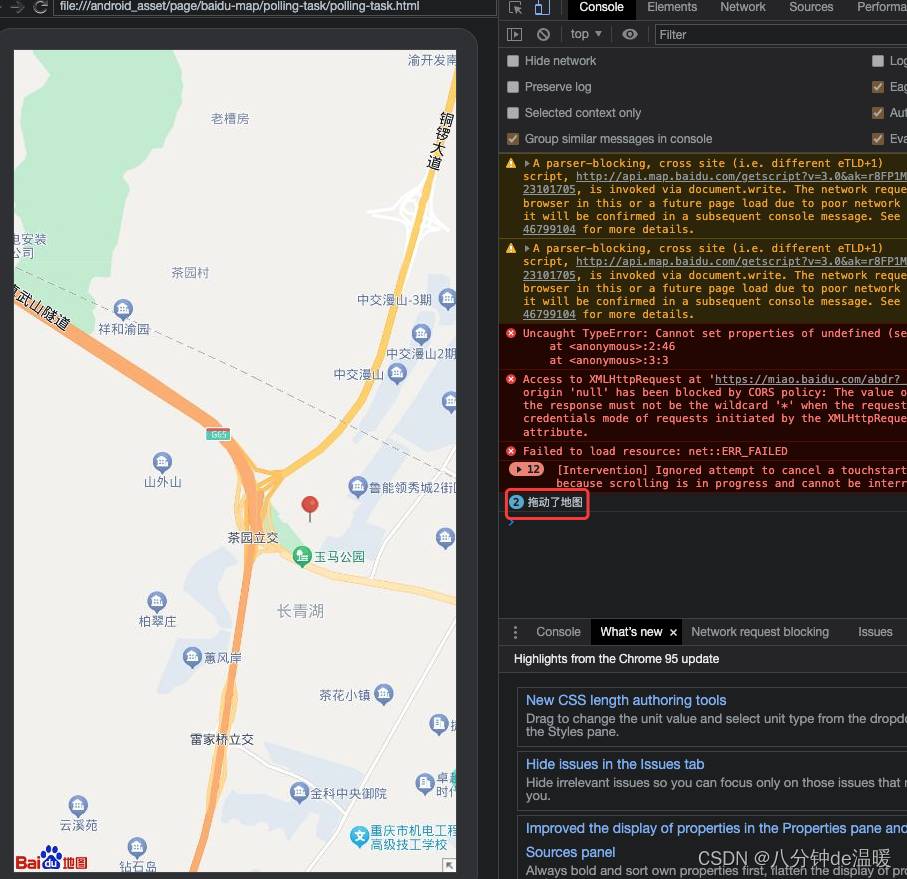
然后手机点击进入嵌套的H5网页,点击inspect,此时就会弹出如下的调试页面


法1:我每次修改代码后,修需要重新编译,调试很不方便
法2:我在本地启动了一个运行html的文件,域名为IP地址,不能为localhost和127.0.0.1
这样修改代码后,每次不用重新编译,H5在谷歌浏览器上也方便调试,只是打包的时候,要切换到法1,才能打包到apk中,
法3:我测试的法3,但是显示出来的只是H5页面的页面代码,并没有渲染,问题未知。
法1://const WEB_VIEW_URL = { uri: 'file:///android_asset/page/baidu-map/polling-task/polling-task.html' };
法2:const WEB_VIEW_URL = { uri: 'http://172.16.100.59:5500/android/app/src/main/assets/page/baidu-map/polling-task/polling-task.html'};
法3://const WEB_VIEW_URL = require('../assets/page/baidu-map/polling-task/polling-task.html');
//const WEB_VIEW_URL = { uri: 'http://192.168.2.144:8000/android/app/src/main/assets/page/baidu-map/polling-task/polling-task.html' };
export default WEB_VIEW_URL;
1、安装react-devtools,因为我是macos系统,在全局安装 npm install -g react-devtools@^3的过程中,老是提示依赖找不到https://github.com/electron/electron/releases/download/v1.8.8/electron-v1.8.8-darwin-arm64.zip 实际也找不到404 ,但是我看https://github.com/electron/electron/releases/download/v1.8.8/electron-v1.8.8-darwin-x64.zip
M1 Mac electron报错Failed to find Electron v xxx for darwin-arm64
如果你在 M1 Mac 上使用 Electron 时遇到 "Failed to find Electron v xxx for darwin-arm64" 错误,这意味着当前安装的 Electron 版本不支持 M1 Mac 的 arm64 架构。
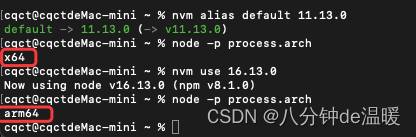
确保你的电脑已经安装了 Node.js 的 arm64 版本。你可以通过运行 node -p process.arch 命令来检查当前的 Node.js 架构。如果输出是 arm64,则表示你已经在 arm64 架构上运行 Node.js。

node 版本不一致,node.js 的架构也不一致,然后我切换到版本11.13.0 就成功安装 react-devtools了
nvm use 命令只会在当前终端会话中生效。nvm use 11.13.0 nvm alias
命令只需要运行一次,以后每次打开新的终端窗口时,它将自动应用设置的全局版本。 nvm alias default 11.13.0
然后在终端运行react-devtools ,会出现如下图页面,ps 不能在启动react native debugger 否则显示不出来

在终端执行:我也不知道这句话有用没有
adb reverse tcp:8097 tcp:8097
adb reverse tcp:8097 tcp:8097的作用
adb reverse tcp:8097 tcp:8097 是一个用于 Android 调试的命令,它的作用是将设备上的端口与本地计算机上的端口进行映射。
具体来说,这个命令将设备上的 TCP 端口 8097 映射到本地计算机上的 TCP 端口 8097。这样做的目的是让本地计算机上的服务(例如 React Native Debugger 或其他调试工具)能够与运行在设备上的应用程序进行通信。
当你运行 adb reverse tcp:8097 tcp:8097 命令后,设备上的应用程序就可以通过 localhost:8097 或 127.0.0.1:8097 访问本地计算机上运行的服务。
https://github.com/jhen0409/react-native-debugger
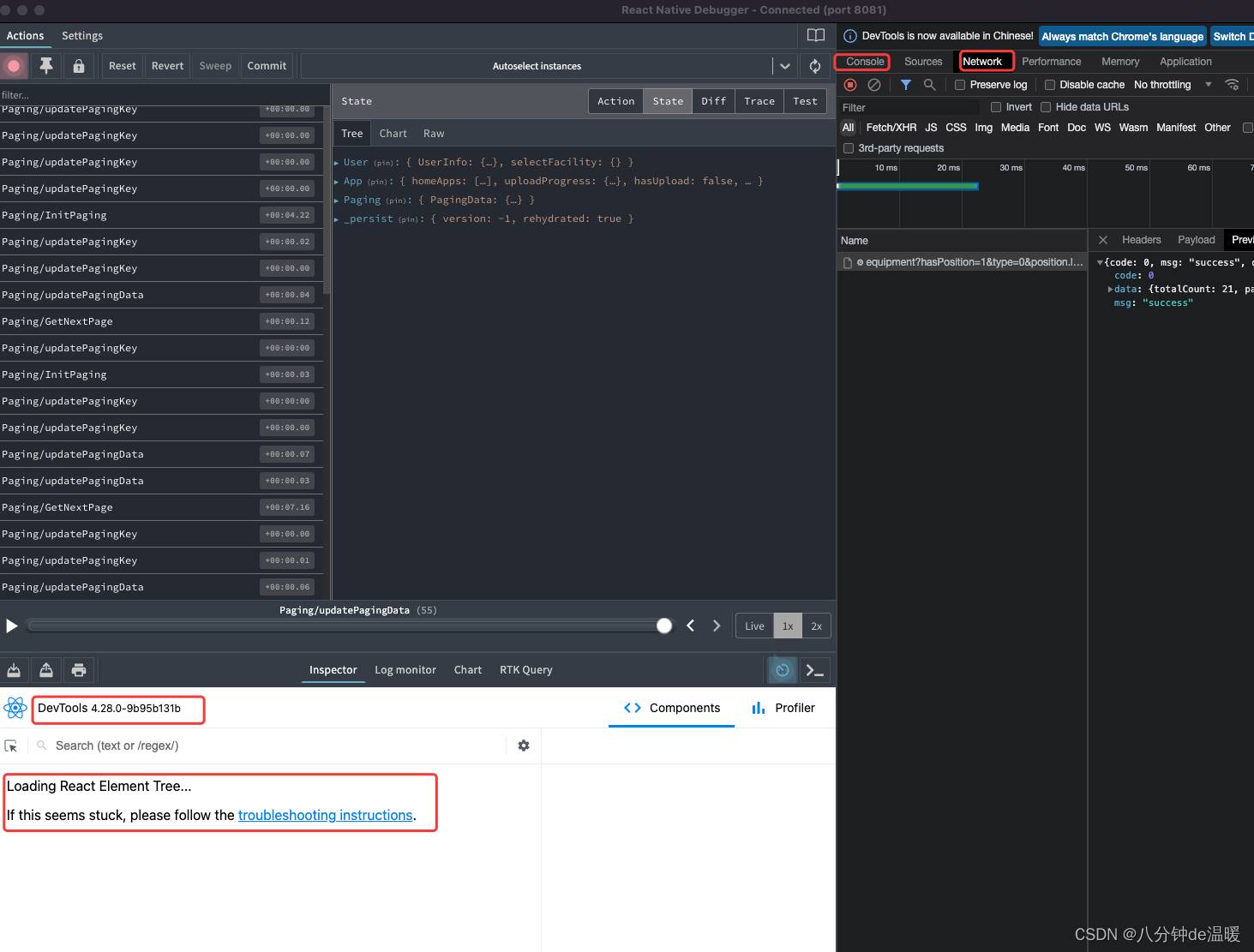
运行后的页面为

console和network可正常查看,但是devtools没能正常的显示出来,最开始我以为devtools版本就是react-devtools版本,其实并不是,是react native debugger 在安装的时候内置了一个devTools版本, devtools没有显示出来,很可能是版本不对。然后,就先这样吧。。
如果 React Native Debugger 在加载 React 元素树时一直停留在 "Loading React Element Tree..." 的状态,并且没有任何反应,可能有几种原因导致这种情况。以下是一些可能的解决方法:
检查 React Native Debugger 版本:确保你使用的 React Native Debugger 版本与你的 React Native 应用程序兼容。尝试升级到最新版本的 React Native Debugger,以确保它与你的项目保持同步。
检查 React Native 版本:确保你的 React Native 版本与 React Native Debugger 兼容。某些版本的 React Native 可能不兼容某些版本的 React Native Debugger。尝试升级或降级 React Native 版本,以与 React Native Debugger 兼容。
检查网络连接:确保你的设备连接到互联网,并且没有任何网络问题。React Native Debugger 需要从远程服务器加载 React 元素树,如果你的网络连接存在问题,可能导致加载失败或延迟。
检查调试配置:确保你正确配置了 React Native Debugger 的调试选项。在你的项目中的 metro.config.js 文件中,确保已启用了调试选项,并且正确配置了主机和端口等参数。
检查应用程序状态:如果你的 React Native 应用程序处于崩溃或错误状态,可能会导致 React Native Debugger 无法加载 React 元素树。确保你的应用程序在运行时没有任何错误或异常。
清除缓存:尝试清除 React Native Debugger 的缓存。你可以尝试删除 ~/.rndebugger 目录(对于 macOS 和 Linux)或 %USERPROFILE%/.rndebugger 目录(对于 Windows),然后重新启动 React Native Debugger。
尝试其他调试工具:如果以上方法都无法解决问题,你可以尝试使用其他的 React Native 调试工具,如 Reactotron 或 Flipper,来调试你的 React Native 应用程序。
要在浏览器中打开 http://localhost:8081/debugger-ui 进行调试,你需要先启动 Metro 服务器。
Metro 服务器是一个开发服务器,它将你的 JavaScript 代码打包并提供给你的应用程序。它还提供了一个调试界面,你可以在浏览器中打开该界面来调试你的 React Native 应用程序。
在启动 Metro 服务器后,你可以在浏览器中打开 http://localhost:8081/debugger-ui 来访问调试界面。在调试界面中,你可以查看应用程序的日志、执行远程调试、检查网络请求等。
请注意,为了能够在浏览器中访问调试界面,你的设备或模拟器需要与运行 Metro 服务器的计算机处于相同的网络环境中,以便能够访问 localhost。
如果你无法在浏览器中打开调试界面,请确保 Metro 服务器已成功启动,并检查网络连接和防火墙设置等问题。
同事window系统,启动metro服务时,报错
error Invalid regular expression: /(.\fixtures\.|node_modules[\]react[\]dist[\].*|webs
解决方案是找到这个文件
\node_modules\metro-config\src\defaults\blacklist.js
替换内容
var sharedBlacklist = [
/node_modules[/\]react[/\]dist[/\]./,
/website/node_modules/./,
/heapCapture/bundle.js/,
/./tests/./
];
手机USB连接电脑,运用adb 命令查询包名是否完全卸载掉
adb shell pm list packages -3
然后再用命令卸载掉包名
adb uninstall com.dataofx.XXXX
经测试,嵌套一般的H5网页时,click的点击事件正常,但是嵌套百度地图的H5网页时,点击事件不灵敏,
我把
<script
type="text/javascript"
src="http://api.map.baidu.com/api?v=3.0&ak="
>
</script>
换成
<script type="text/javascript"
src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=xxx"></script>
点击事件就正常了,然后把页面中的所有new BMap 替换成new BMapGL就可以了。 点击事件中的坐标取 e.latlng
不能取e.point 地图点击事件用 e.latlng ,marker点击事件用e.latLng ,取得字段不一样,这真是一个坑啊!!!!!!!!!
版权说明:如非注明,本站文章均为 扬州驻场服务-网络设备调试-监控维修-南京泽同信息科技有限公司 原创,转载请注明出处和附带本文链接。
请在这里放置你的在线分享代码