本章主要对App的调试方式(虚拟机、物理机)、安装及更新方面进行总结。
首先需要打开设备的开发者模式,设置中找到版本号,连续点击版本号直到出现提示(您现在已处于开发者模式),点击进入开发者选项找到usb调试开关并打开(不打开是连接不上设备的),再找到usb设置修改为传输文件(默认为仅充电)。下面讲解针对物理机、虚拟机的不同操作。
虚拟机是检测不到设备的,因此需要通过adb的方式无线连接设备。
首先设备与虚拟机需要连接同一局域网;
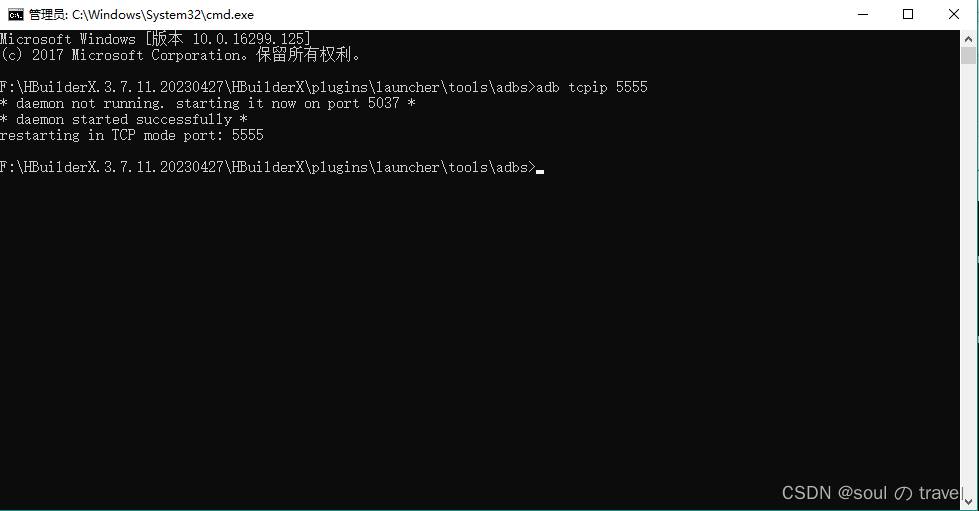
通过数据线连接设备和电脑(虚拟机外面的物理机),找到电脑的hbuilderx右键-打开文件所在位置,根据路径plugins/launcher/tools/adb依次点击进入adb文件夹,上方路径栏输入cmd-enter-打开cmd,输入adb tcpip 5555设置设备端口,出现successfully字样表示设置成功,拔掉数据线;

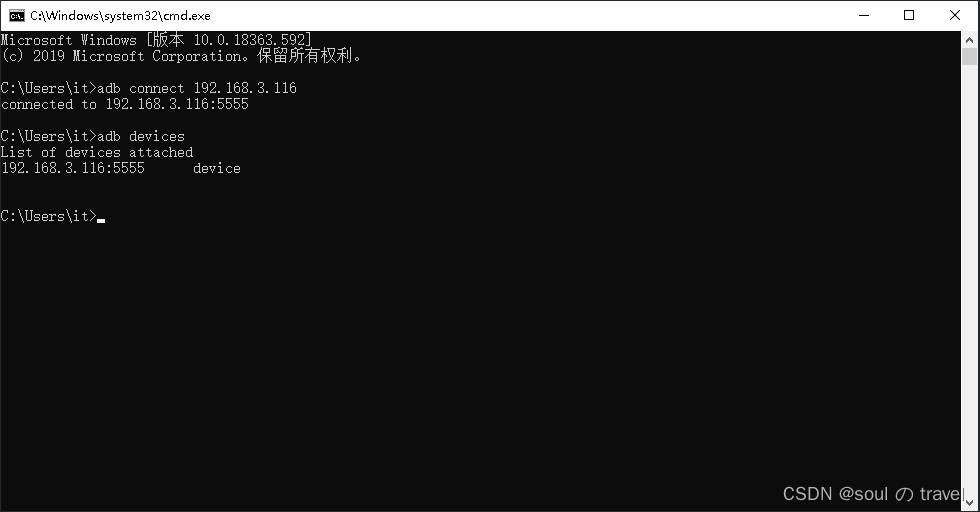
虚拟机中同上述步骤找到adb文件夹打开cmd,输入adb connect device_ip_address(设备ip一般在关于手机、我的设备中查找)回车,adb会尝试连接该ip下的设备,连接成功显示connected to device_ip_address:port,输入adb devices回车查看当前虚拟机已连接的设备;

选择设备点击运行按钮等待片刻,设备上会自动安装hbuilderx调试基座,然后启动项目到设备上;
如果你的设备与虚拟机的adb连接断开或者连接不上:
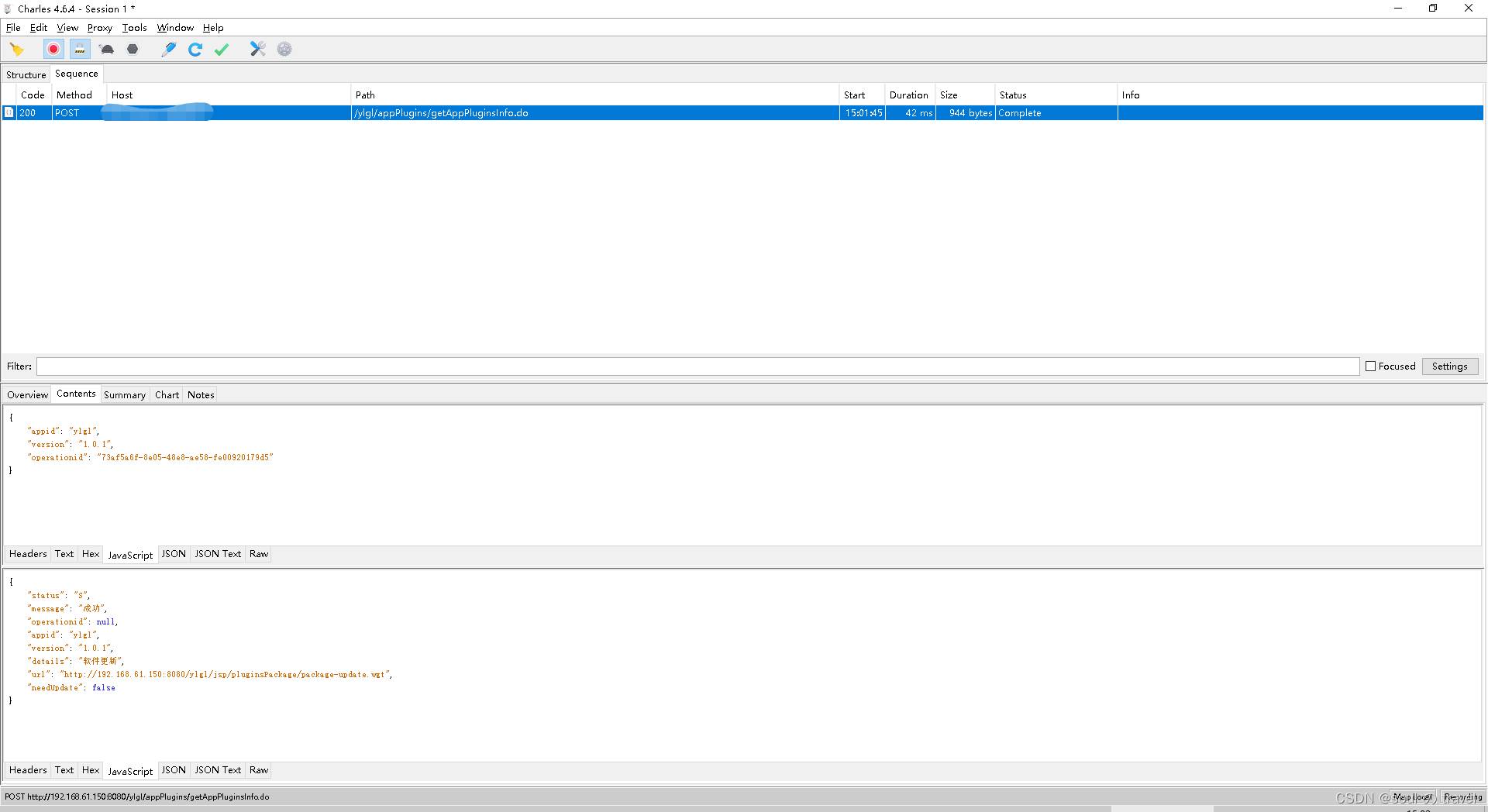
hbuilderx调试app可以看到控制台打印信息,但是看不到网络请求,非开发环境连控制台都没有,更是雪上加霜,所以我们需要抓包来获取信息,抓包软件我使用的charles。
注:设备与电脑需连接同一局域网,charles开启固定端口,设备wifi设置手动代理,ip为电脑ip,端口为charles设置的端口。

charles还可以设置域名过滤、修改接口返回值。
具体的下载教程和破解方式自行查阅,奉上两个参考文章:
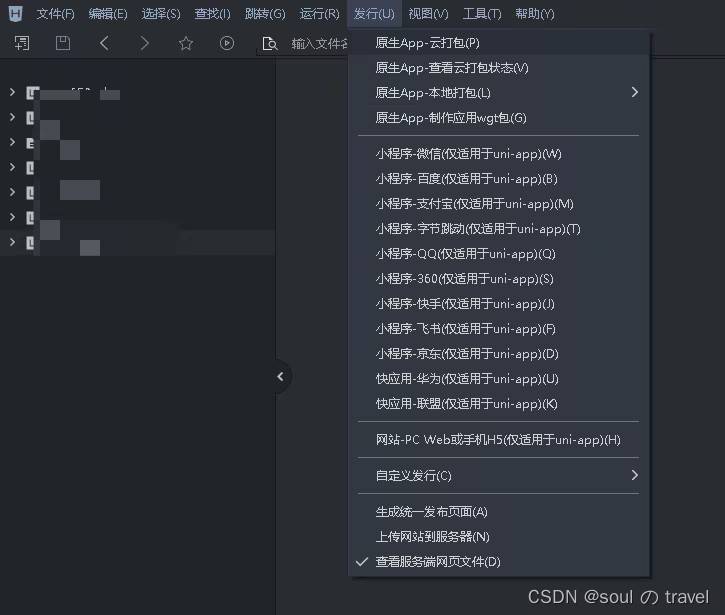
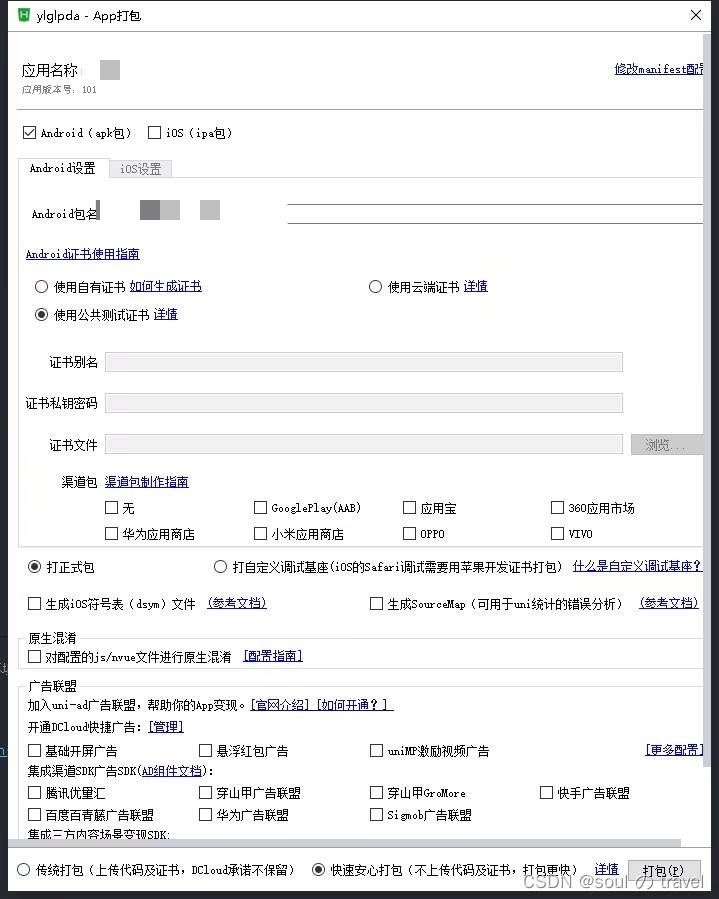
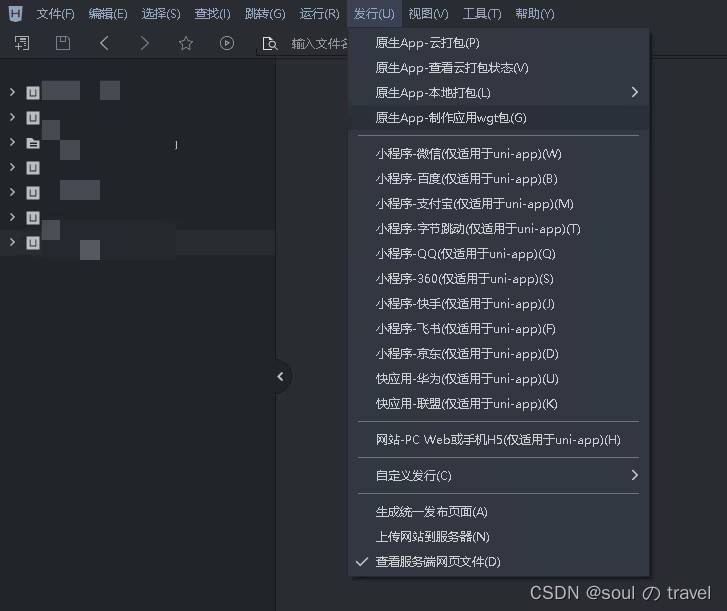
首次安装app,需要apk包(这里只讲解Android打包),首先在hbuilderx打包,选择项目点击工具栏发行-原生App云打包。

在弹窗中勾选Android、使用公共测试证书、打正式包、取消勾选所有联盟、快速安心打包(个人推荐,当然也可以选择传统打包,要了解安心打包:https://uniapp.dcloud.net.cn/tutorial/build/SafePack.html#),点击打包等待即可,打包完成控制台会提示生成的apk的路径。

此时有三种方式将apk安装到设备:
如果设备上已经安装过apk,那么相当于设备上有了app基座,后续我们可以都使用补丁包(wgt包,也叫做资源包,实现无感更新)的形式更新app。
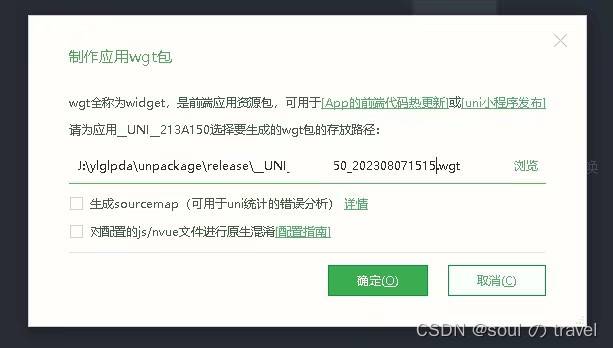
首先在hbuilderx打包,选择项目点击工具栏发行-原生App制作应用wgt包。

在弹窗中可修改wgt存放路径,为了避免覆盖之前的wgt包,可以在包名后加上日期和时间。

点击确定按钮等待片刻即可,打包完成控制台会提示生成的wgt包的路径。
后续更新在项目App.vue中获取最新版本信息,根据mainfest.json中配置的versionCode(版本号)或者versionName(版本名称)与当前项目运行时的版本进行对比,如果不同则下载wgt包进行更新。相关代码:
App.vue:
// App.vue
onLaunch() {
this.checkUpdate();
},
// App.vue methods
// 检查更新,运行时为app时调用
checkUpdate() {
// #ifdef APP-PLUS
plus.runtime.getProperty(plus.runtime.appid, (widgetInfo) => {
getApp().globalData.version = widgetInfo.version;
console.log(`now version: ${widgetInfo.version}`);
getUpdateInfo({
appid: 'ylgl',
version: widgetInfo.version,
}).then((res) => {
console.log(`new version: ${res.version}`);
console.log(`new url: ${res.url}`);
// needUpdate:true-需要更新,false-不需要更新
if (res.needUpdate) {
this.showUpdateDialog(res.url, res.version);
}
})
.catch((err) => {
console.log(JSON.stringify(err));
});
});
//#endif
},
showUpdateDialog(updateUrl, updateVer) {
//提醒用户更新
uni.showModal({
title: '更新提示',
content: '版本更新',
showCancel: false,
success: (res) => {
if (res.confirm) {
uni.navigateTo({
url: `/pages/login/update?updateUrl=${updateUrl}&updateVer=${updateVer}`, // 自行修改路由
});
}
},
});
},
update.vue:
// update.vue
onLoad(option) {
this.updateUrl = option.updateUrl;
this.updateVer = option.updateVer;
console.log('下载地址', this.updateUrl);
console.log('更新版本', this.updateVer);
if (this.updateUrl !== '') {
// 安卓:创建下载任务
this.createTask(this.updateUrl);
} else {
uni.showModal({
title: '提示',
content: '未找到下载地址',
showCancel: false,
success: (res) => {
if (res.confirm) {
// 退出App,根据自己的业务逻辑决定保留与否
plus.runtime.quit();
}
},
});
}
},
// update.vue methods
// 关闭下载任务
closeTask() {
this.downloadTask.abort();
this.downloadTask = null;
},
// 开始下载任务
createTask(downloadLink) {
this.downloadProgress = 0;
// 创建下载任务对象
this.downloadTask = uni.downloadFile({
url: downloadLink,
success: (res) => {
if (res.statusCode === 200) {
// 保存下载的安装包
uni.saveFile({
tempFilePath: res.tempFilePath,
success: (response) => {
this.packagePath = response.savedFilePath;
// 进行安装
this.installPackge();
// 任务完成,关闭下载任务
this.closeTask();
},
});
}
},
});
// 进度条更新
this.downloadTask.onProgressUpdate((res) => {
this.downloadProgress = res.progress;
});
},
// 安装apk/wgt包
installPackge() {
// 安装更新
plus.runtime.install(this.packagePath, {
force: true,
});
// 判断是否为热更新(判断文件名中是否含有.wgt)
if (this.packagePath.match(RegExp(/.wgt/))) {
uni.showModal({
title: '提示',
content: '应用将重启以完成更新',
showCancel: false,
complete: () => {
plus.runtime.restart();
},
});
}
},
版权说明:如非注明,本站文章均为 扬州驻场服务-网络设备调试-监控维修-南京泽同信息科技有限公司 原创,转载请注明出处和附带本文链接。
请在这里放置你的在线分享代码