WebView 是一个客户端浏览器控件,可以实现加载并渲染网页的逻辑。但是这个控件并不能完全同等于浏览器,而且我们页面的一些行为会依赖客户端的交互所以我们需要在 WebView 环境中进行调试。
抓包即我们查看下 WebView 中的所有网络请求。通常页面行为不正常往往是接口请求的参数不正确,或者是接口返回的数据有异常。
市面上抓包软件很多,Windows 上大家一般都是用 Fiddler, Mac 上则使用 Charles。不过软件很多原理确实一样,简单的说来则是使用 HTTP 代理将所有的请求转发到软件记录本次 HTTP 请求的相关数据。
首先我们需要保证手机和电脑在同一个局域网中,软件中开启 Proxy 配置,这里以 Charles 为例,Charles抓包工具使用指南
当抓包的数据无法定位问题的时候,我们就需要使用更强力的 debug 方法了。本方法的原理是通过一定的方法获取到类似 Chrome 开发者工具的能力,可以查看并修改所有日志的输出、DOM 的结构与样式等功能。
如果你需要调试的 Android 手机版本 >= 4.4,则推荐使用 chrome://inspect 的方式进行调试,它能为 WebView 带来原生的开发者工具,可以方便的对代码进行断点调试。该方法需要满足一下三个条件才能使用:
Android 4.4+
手机上开启允许 USB 连接设备进行调试
客户端开启 WebView debug 模式
//开启 webview 的 debug 模式
webview.setWebContentsDebuggingEnabled(true);
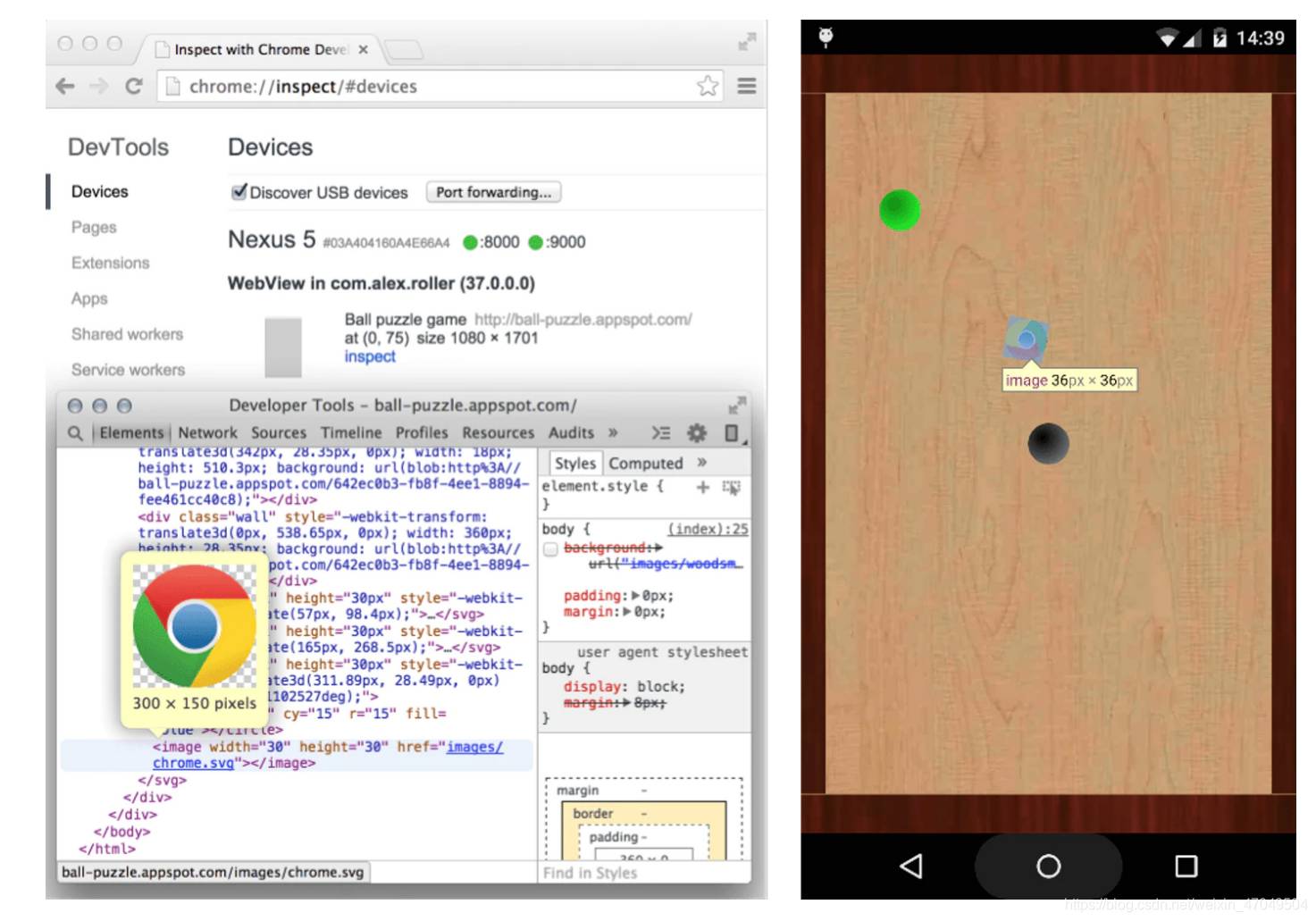
当满足以上要求之后,访问 chrome://inspect,页面将显示您的设备上已启用调试的 WebView 列表。要开始调试,请点击您想要调试的 WebView 下方的 inspect。像使用远程浏览器标签一样使用开发者工具。

图片来自远程调试 Webview
本方法需要注意的是有同学可能第一次访问的时候会白页,这是因为开发者工具本质上是一个网页,会加载 Google 相关的资源,这些资源被大陆屏蔽,需要翻墙解决。
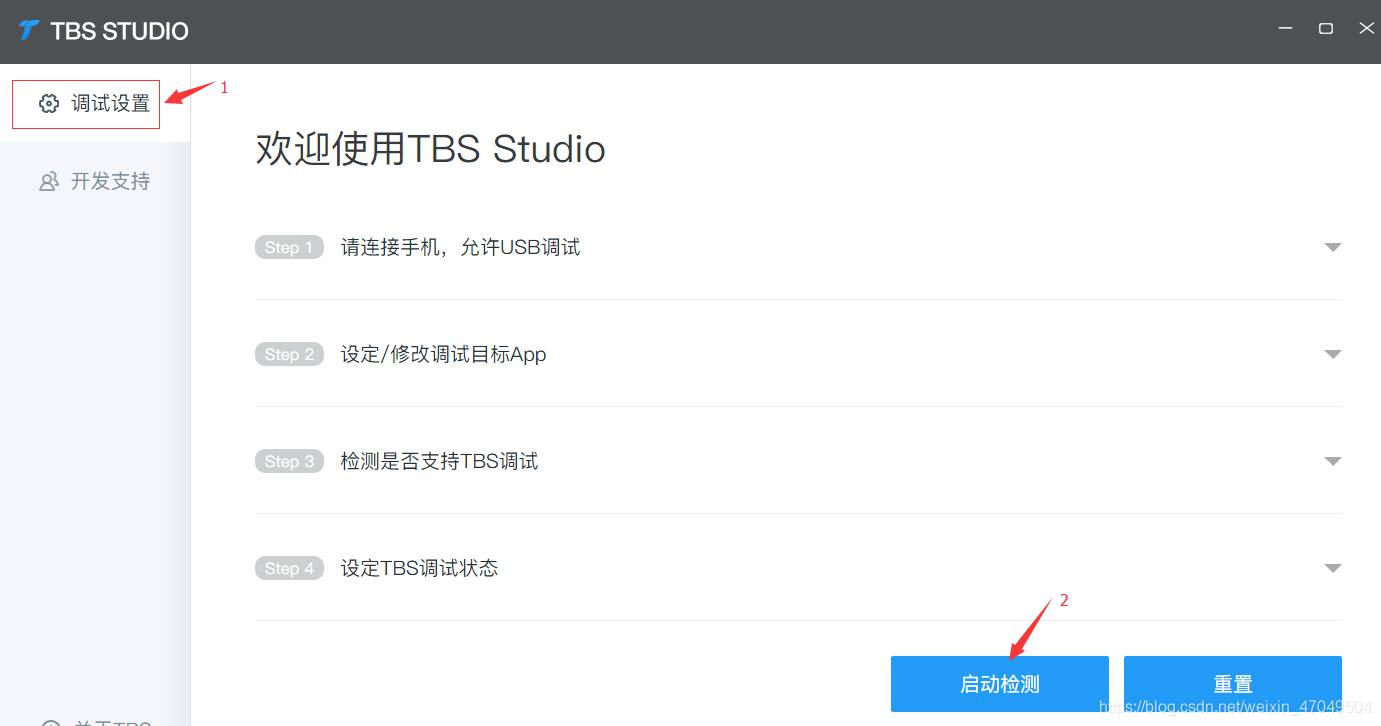
需要注意,有时USB接口会接触不良,在 WebView 下方不会出现想要调试的 inspect,可以通过TBS Studio 进行调试,确保USB的正常链接。
如果你手机上安装的是 DEBUG 版应用,那么推荐使用 Safari 来调试,它能为 WebView 带来原生的开发者工具,可以方便的对代码进行断点调试。该方法需要满足一下三个条件才能使用:
Mac: Safari -> 偏好设置 -> 高级 -> 在菜单栏中显示“开发”菜单勾选
iOS: 设置 -> Safari -> 高级 -> Web检查器打开
最重要的是 App 必须开启 DEBUG 模式
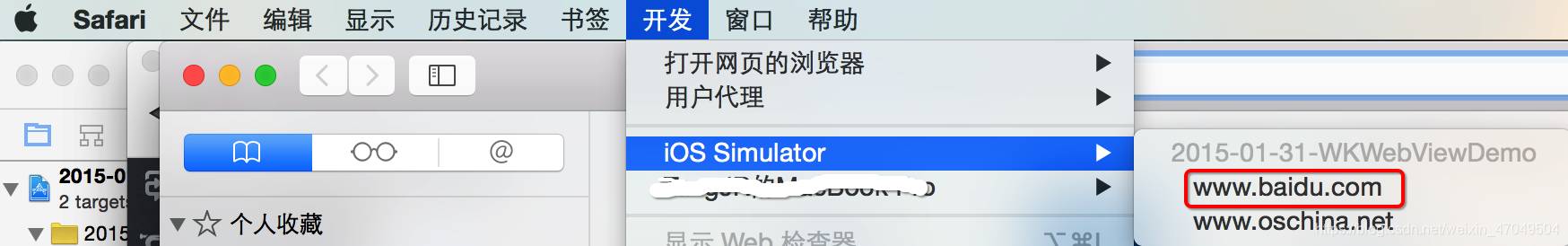
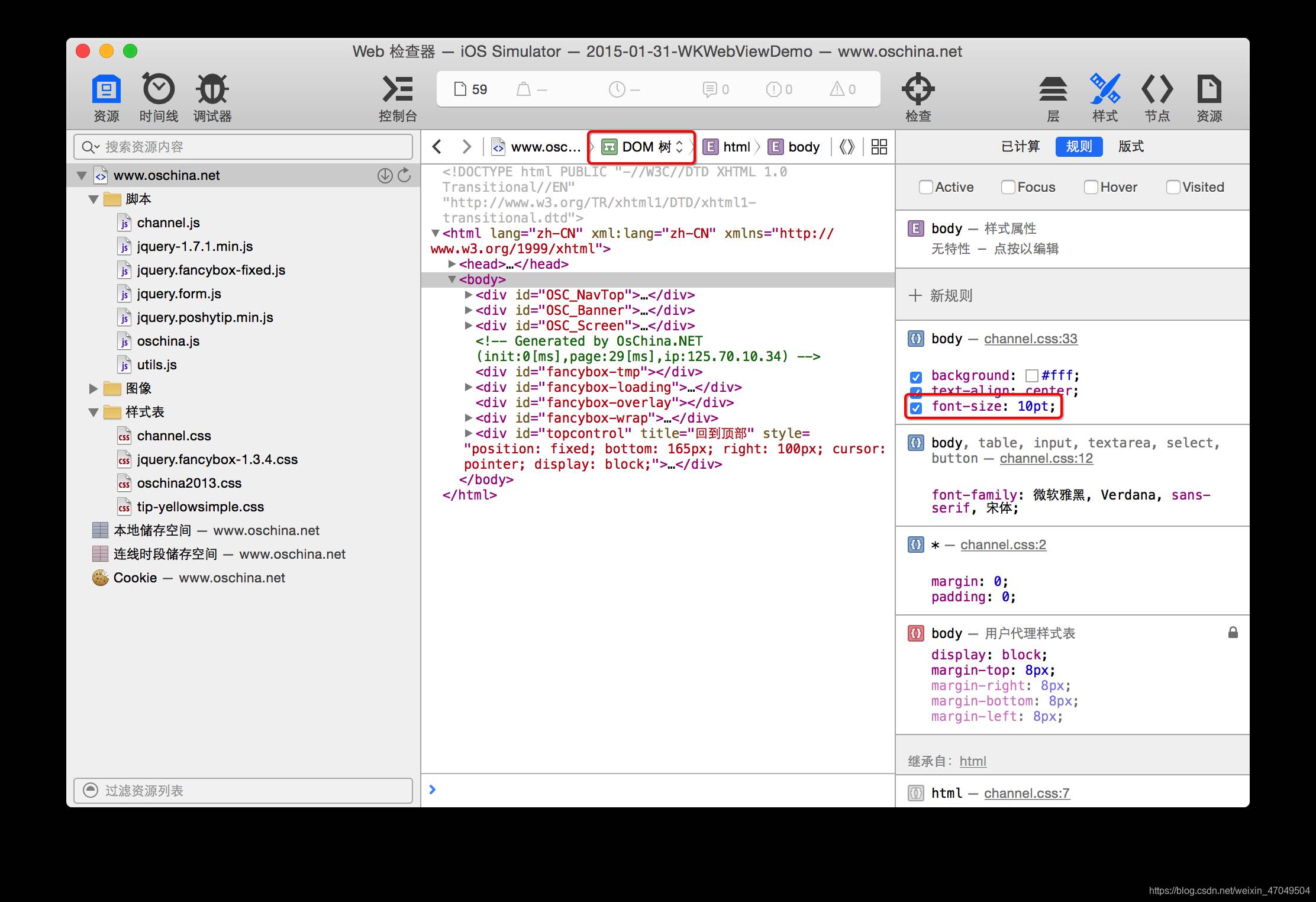
由于iOS有签名校验机制,真机正式包不允许Safari Debug,所以安装在真机上的包必须是测试签名打的包。需要联系客户端将我们 iOS 设备的 ID 写入到可信任设备列表中,然后使用 iTunes 安装客户端提供的测试包即可。当满足以上要求后,就可以在 Safari -> 开发中看到自己的设备以及 WebView 中网页,点击后即可开启对应页面的 Inspector,可以用来进行断点调试。


图片来自使用 Safari 对 WebView 进行调试
使用腾讯 x5开发的 TBS Studio 进行调试。它本质上和 chrome://inspect 方法类似,只是它为线上的包提供了 debug 模式,并将操作简单化。具体的使用方法可以参考官方文档:https://x5.tencent.com/tbs/guide/debug/season1.html

目前市面上常见的 WebView 调试的方法大概就这些,还有一些是基于以上方法的集成和进化。如果 chrome://inspect 和 Safari 方式可以使用,这无疑是最优解,不过其它几种也不是没有使用场景,大家针对自己的需求选择对应的调试方式即可。
根据环境和客户端情况,实现的方法有很多种,其他方法可参考原文。
原文:https://75.team/post/webview-debug
版权说明:如非注明,本站文章均为 扬州驻场服务-网络设备调试-监控维修-南京泽同信息科技有限公司 原创,转载请注明出处和附带本文链接。
请在这里放置你的在线分享代码