先上效果图
Safari 是 苹果配套的浏览器,正常来说如果使用的是 macOS 直接一条数据线就可以连接调试了
but 今天的主题是 window 系统调试 iOS 手机浏览器
如果要调试的界面没有 https 的话,直接用 spy-debugger 或者 whistle 也是很方便的。然而如果要调试 https 界面,证书都能搞掉半条命
重点:下面的操作都需要在 Window PowerShell 下执行(因为要安装 window 的包管理器,cmd 搞不定)
网络不好的多试几次
#修改执行策略,选择是 or 全是
set-executionpolicy unrestricted -s cu
#安装scoop
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')
# 安装 extras
scoop bucket add extras
# 安装 ios-webkit-debug-proxy
scoop install ios-webkit-debug-proxy
如果出现如下错误:Couldn’t find manifest for ‘ios-webkit-debug-proxy’.
主要原因还是 scoop bucket add extras 安装不太顺利。卸载 bucket 后重新安装
# 卸载
scoop bucket rm extras
# 重装
scoop bucket add extras
# 再次安装 ios-webkit-debug-proxy
scoop install ios-webkit-debug-proxy
从这里开始的操作就 不是必须要用 Window PowerShell。用 cmd 也可以,我习惯是用 git bash。看个人喜欢
安装 remotedebug-ios-webkit-adapter 之前必须安装了 vs-libimobile
注意 2 个命令都有 -g 安装到全局命令中,不然在其他地方用不了
npm install vs-libimobile -g
npm install remotedebug-ios-webkit-adapter -g
设置 => Safari 浏览器 => 高级 => web 检查器 => 启用
安装 iTunes 或者 爱思助手
安装的意义在于他们会调用 iOS 系统信任该电脑
如果电脑第一次连接手机,会直接弹出“信任该电脑”的操作,跟着提示走就行
iTures 需要登陆,然后在绑定设备,一台手机最多绑定 5 台 PC 设备,反正也是跟着操作就行
先连接好手机,把爱思/iTures 打开,然后执行(指定了 9000 端口):
remotedebug_ios_webkit_adapter --port=9000
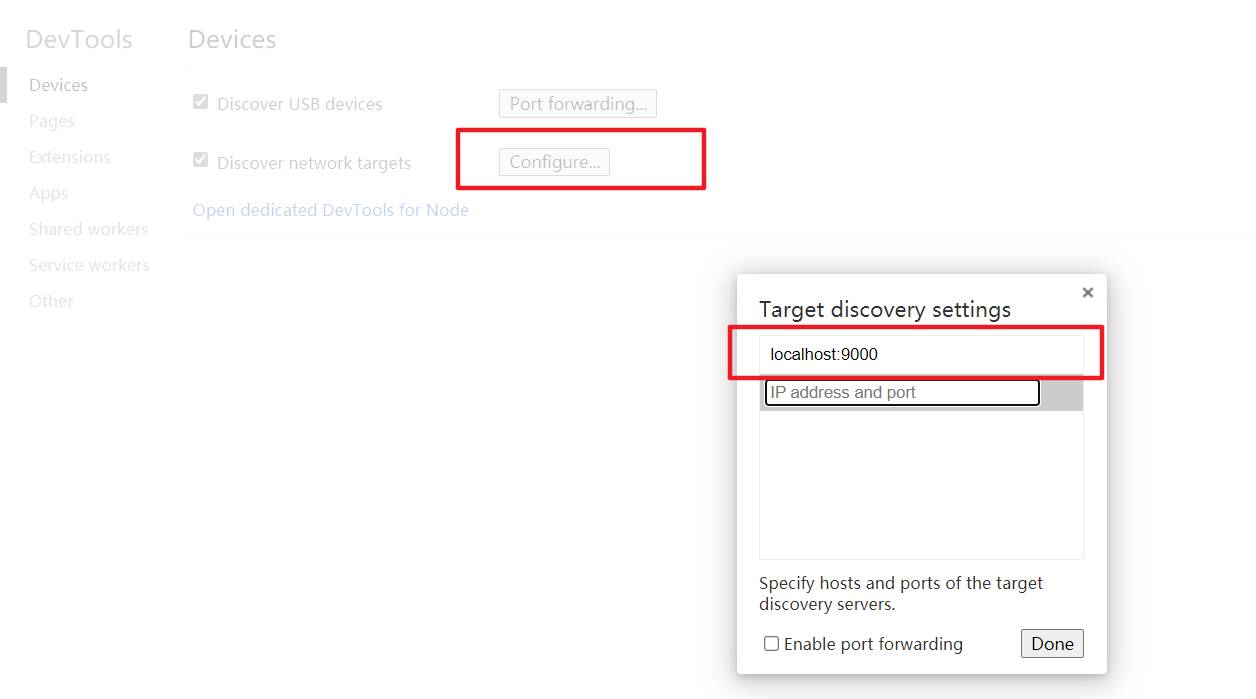
然后打开 chrome://inspect/#devices 或者 edge://inspect/#devices (就是浏览器的调试界面)
配置下端口,因为我启动监听的就是 9000。所以就用 localhost:9000

也会有等了好久都不出来界面的情况
第一次安装的时候有遇到过,不过后面没出现了~ 第一次等待很久的时候我是执行了下面这个命令(虽然写的是 chrome 可是我的 edge 也生效)
ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html
然后也是白屏~
我就把这个关了,重新下面的命令,发现就可以了~
remotedebug_ios_webkit_adapter --port=9000
奇怪的调试技能又增加了。不过如果有 mac 就没有这样的烦恼了吧~
版权说明:如非注明,本站文章均为 扬州驻场服务-网络设备调试-监控维修-南京泽同信息科技有限公司 原创,转载请注明出处和附带本文链接。
请在这里放置你的在线分享代码